About a month into the bootcamp with 4Geeks Academy we started learning JavaScript. We did cover a few basic concepts before we could practice them fully. Our first project was an excuse generator. This post will cover the steps I took while making it. I used JavaScript, HTML, CSS, and Bootstrap.
Languages: JavaScript, HTML, CSS
Frameworks: Bootstrap
Links: GitHub | View Project
The whole excuse generator used only 20 lines of code. At first, I did make it shorter, but with all honesty, it was difficult to understand what was going on. That is why my instructor advised me to make more lines but make it much more easily readable.
However, before I will explain the JavaScript side of the project, let me show you the HTML output first.
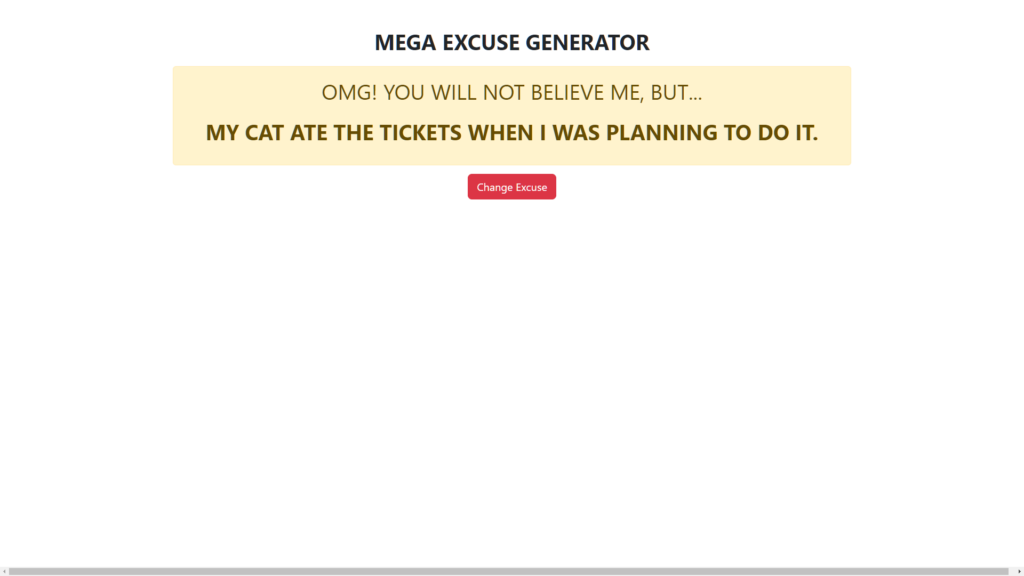
The interface of the Excuse Generator
As you can see, the interface is rather simple. It has the name of the project, the output of the result, and a refresh button.
As per usual, I connected Bootstrap’s CSS in the <head></head> and JavaScript into the <body></body>. I also connected my JavaScript at the end of the file as well:
<script src="index.js"></script>I did connect my CSS file in the <head></head> also.
<link rel="stylesheet" href="style.css">The header of the HTML file looks like this (I used Bootstrap to play with the font size):
<div class="row justify-content-center mt-5">
<div class="col-8">
<p class="text-uppercase fs-1 fw-bold">
Mega Excuse Generator
</p>
</div>
</div>And CSS also uses a text-align: center parameter. I did connect my CSS before Bootstrap; that’s why I used !important parameter:
p {
text-align: center !important;
}The Output
First, let me show you the code for the output and then I’ll explain the details:
<div class="row justify-content-center">
<div class="col-8">
<div class="alert alert-warning">
<p class="text-uppercase fs-1">OMG! You will not believe me, but...</p>
<p id="excuse" class="text-uppercase fs-1 fw-bold">My dog ate my homework</p>
</div>
<div class="row justify-content-center">
<div class="col-8 text-center">
<input type="button" class="btn btn-danger btn-lg" value="Change Excuse" onClick="window.location.reload(true)">
</div>
</div>
</div>
</div>As you can see in lines 3 through 6, I used an .alert-warning class of Bootstrap to make that yellow container. The <p></p> with an id “excuse” has a placeholder “My dog ate my homework”. I will use it later to output the results from the JavaScript file.
Below it I have this code:
<div class="row justify-content-center">
<div class="col-8 text-center">
<input type="button" class="btn btn-danger btn-lg" value="Change Excuse" onClick="window.location.reload(true)">
</div>
</div>It works as a refresh button. The parameter onClick=”window.location.reload(true)” makes the whole page refresh (as you would click a regular “refresh” button in your browser). Again, I used Bootstrap to make the button red.
Now that we are done with the HTML side of the project, let’s discuss the fun part: JavaScript.
The Logic Behind the Excuse Generator
The excuse generator has four arrays responsible for the different parts of the excuse sentence: who (did something), action (that has been done), what (was done), and when (it was done). I declared the arrays at the beginning of my code like this:
let who = ['My cat','My computer','His parrot','The apocalypse','Nickelback'];
let action = ['destroyed','ate','vomited','exploded'];
let what = ['my notes', 'my homework', 'the tickets', 'the bus'];
let when = ['before the class','when I was planning to do it','when I finished','during my lunch','while I was having coffee'];Then I created a random number generator through the function randomGuess. It takes an array, with a position equal to a random whole number being between zero and the length of an array:
function randomGuess(array) {
let guess;
guess = array[Math.floor(Math.random()*array.length)];
return guess;
}Now that we found a random piece of data in the array, we can plug this function into another function that builds an actual sentence. I named that function excuseGenerator. It takes four variables: who, action, what, and when. We will use our global arrays to plug the data into that function later on. This is what the excuseGenerator function looks like:
function excuseGenerator(who,action,what,when) {
let excuse = "";
excuse = randomGuess(who) + " " + randomGuess(action) + " " + randomGuess(what) + " " + randomGuess(when) + ".";
return excuse;
}As you see, I created an empty excuse string variable, and then I simply added pieces of data together separated by the spaces (” “). I returned that variable at the end of the function.
Right after I created a global variable myExcuse that was equal to our function. I also plugged those global arrays into the required positions:
let myExcuse = excuseGenerator(who,action,what,when);Finally, I made an output of the myExcuse variable. I sent it to that <p></p> tag with an id “excuse” that I was talking about earlier using document.getElementById:
document.getElementById("excuse").innerHTML = myExcuse;And that’s how the excuse generator was done using JavaScript, HTML, and CSS … and Bootstrap, of course!
Conclusion
This project was rather simple. Although at first, I did make the code shorter, I quickly realized that readability might be more important than the number of lines. What are your thoughts on it?
Feel free to leave any comments below.


[…] completing the excuse generator, our second project was the domain name generator. The main purpose here was to use nested arrays. […]
Awesome