After completing the excuse generator, our second project was the domain name generator. The main purpose here was to use nested arrays. The reason behind it was to create a list of domains combining multiple words. In this post, I’ll explain how I approached this problem.
Languages: JavaScript, HTML
Frameworks: Bootstrap
Links: GitHub | View Project
In this project, I haven’t used any CSS and relied completely on Bootstrap. The index.html was pretty much copied from the excuse generator I described previously with a few exceptions:
- I moved the refresh button above the results (it was below previously)
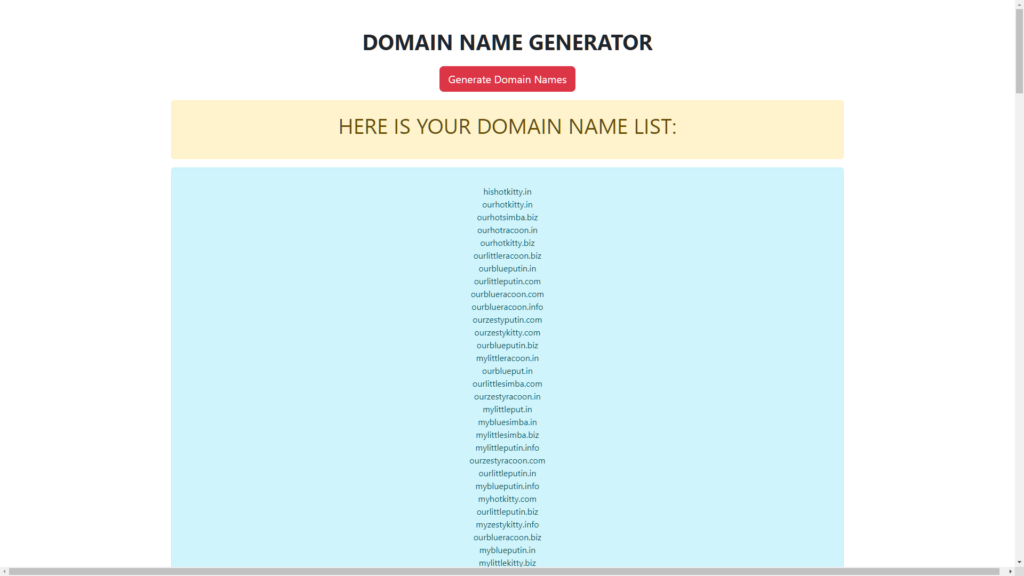
- The results were shown in a blue container with the class alert-info:
<div class="alert alert-info">
<p id="list-of-domains" class="mt-3 text-center">domainplaceholder.com</p>
</div>
Now I’d like to discuss the JavaScript portion of the project.
Domain Name Generator: JavaScript
The domain name was generated using four different parts: pronoun, adjective, noun, and extension. At first, I accidentally created too many data points for the arrays which in return generated a lot of results that overloaded my Google Chrome 😅. Lesson learned.
But this is how the main arrays looked like (I also used a lot of comments in my .js file):
let pronoun = ['our', 'my', 'his', 'her'];
let adjective = ['blue', 'zesty', 'hot', 'little'];
let noun = ['racoon', 'kitty', 'putin', 'simba'];
let extension = ['com', 'info', 'biz', 'in'];After that, I created an empty array that would hold all of the possible combinations:
let domainNamesArray = [];I also needed a few global variables that would check if the ending of a noun matches an extension, so I could generate fancy domain names.
For example, if I would have a domain name TheRestOfUs.US, I could simply remove the “Us” in the noun and make it look like TheRestOf.Us. These are the variables I used:
let checker, extLen;The Main Code
I could’ve used functions, but I decided not to do it and created four loops inside of each other:
for (i = 0; i < pronoun.length; i++) {
for (j = 0; j < adjective.length; j++) {
for (k = 0; k < noun.length; k++) {
for (l = 0; l < extension.length; l++) {After that, I added a line that would find the length of an extension:
extLen = extension[l].length; And then it would take out the end of the noun that would equal the extension length:
checker = noun[k].slice(-1*extLen);Then I created an If/Else function where I would compare the ending of a noun to the extension. If it’s a match, I would input two answers into the new array, domainNamesArray: one with a fancy domain name, and another one with a regular name. If there’s no match, I would just input the regular name:
if (checker === extension[l]) {
domainNamesArray.push(pronoun[i]+adjective[j]+noun[k].slice(0,(-1)*extLen)+'.'+extension[l]);
domainNamesArray.push(pronoun[i]+adjective[j]+noun[k]+'.'+extension[l]);
}
else {
domainNamesArray.push(pronoun[i]+adjective[j]+noun[k]+'.'+extension[l]);
}The Output
Since now we are done with the list of possible domain names, it’s time to output them. I didn’t want to put them in any particular order, so I just decided to shuffle them. I found this code that helped me do it:
const domainNamesArrayShuffled = domainNamesArray.sort((x, y) => 0.5 - Math.random());Now it was time to send the data into the HTML file. When I was sending the raw data, it would show all of the possible results separated by commas. I didn’t want that; I needed them to be presented in a column. This code helped me to solve this problem:
document.getElementById("list-of-domains").innerHTML = domainNamesArrayShuffled.join("<br>");Conclusion
That was it. The domain name generator project has been completed. Honestly, I did have a few obstacles that I had to overcome. For example, when I was creating the fancy domain names, instead of comparing the ending of the nouns to the extension, I was comparing the length of the extension to the extension for some reason. It would constantly give me the wrong answer. In the end, I figured out where the problem was.
Other than that, these projects pretty much trained my accuracy. Because even though a problem can be simple, I could make an error that would be very silly to make.
If you have any questions or comments, feel free to leave them below.

👍👍
Nice project here. I know it’s a completed project but if you were thinking of updating it, do you think that you could add a way to check if the address exists already? Like checking if you can an error 404 when visiting the site. BTW, I am not very use to JavaScript.